Правильная структура сайта для бизнеса
Схемы, примеры, рекомендации
18 мин.
02 Февраль 2022
9596

У любого современного бизнеса есть сайт. Это может быть одностраничный сайт-визитка или сложный сайт интернет-магазина с множеством вкладок. Владелец бизнеса понимает, что чем выше сайт в поисковой выдаче Яндекс или Гугл, тем больше клиентов зайдут на него и купят товары или услуги компании. Для этого важно составить правильную структуру сайта.
Что такое структура
Структура сайта — это логическая цепочка из ссылок, страниц или карточек товаров. Она помогает посетителю записаться на курс или купить нужный товар. Если структура хромает, то посетитель просто запутается и уйдет на сайт конкурентов, даже если сам товар ему нравится. Поэтому навигация сайта должна быть логически понятной потенциальным клиентам.
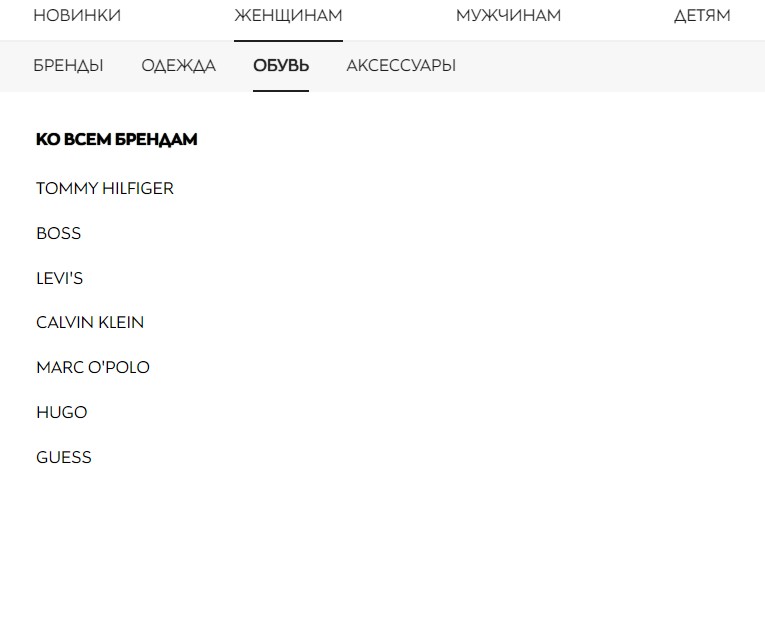
Например, девушка хочет купить кожаные сапоги. Она вводит в поиск «Купить кожаные сапоги в Москве» и переходит на сайт условного интернет-магазина «Московский обувной завод». Дальше она заходит во вкладки «Женщинам» → «Обувь», но вместо раздела «Сапоги» видит незнакомые названия брендов обуви. И это как раз проблема со структурой сайта: пользователю нужно постараться, чтобы найти то, что нужно.

Структура на основе поиска только по брендам — не самое удачное решение.
Структуру сайта можно сравнить с меню ресторана. Сложно найти суп, если он будет не в разделе «Первые блюда», а в разделе «Пища для больных гастритом».
Есть простое правило: чем проще и понятнее структура сайта, тем пользователю проще ориентироваться и тем выше вероятность сделки.
Но структура важна еще и с точки зрения продвижения сайта в интернете: сами названия разделов и иерархия должны соответствовать запросам, которые вводят пользователи в поиске.
Как влияет на продвижение
Кроме посетителей, на сайт заходят еще и поисковые роботы. Они сканируют все страницы и присваивают каждому сайту рейтинг, в зависимости от разных критериев. Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Гугл советует соблюдать некоторые правила — у Яндекса они немного отличаются, но общая суть одинакова. Вот основные требования к структуре сайта:
- Используйте https протокол. В этом случае робот будет считать, что сайт безопасен для пользователей. Ведь никому не захочется идти в ресторан, где можно отравиться.
- Задействуйте строку навигации. Помогает пользователю понять, в каком разделе сайта он находится. Если это неуместно с визуальной точки зрения, то можно обойтись без этой строки.
- Применяйте логическую иерархию. Старайтесь, чтобы посетители переходили на любую страницу без поиска по сайту. Где уместно — разместите текстовые ссылки на страницы той же тематики, чтобы дать пользователям дополнительную информацию.
- Создайте файл Sitemap. Это по сути карта сайта, которая помогает поисковому роботу не заблудиться и быстрее проиндексировать все страницы.
- Пропишите ограничения в robots.txt файле. Если есть служебные страницы, которые недоступны для посетителей — смело прописывайте в этот файл. В этом случае роботы будут сканировать только значимую информацию и не будут терять время на технические разделы.
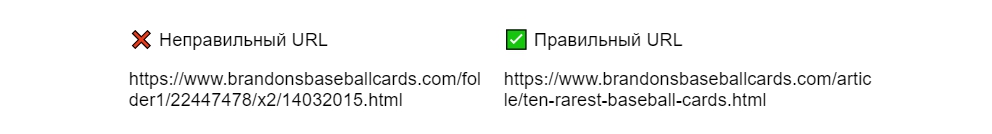
- Используйте простые названия в URL адресе. Вместо непонятных цифр или символов лучше писать транслитом логически связные названия, которые соответствуют иерархии. Например, сравните два адреса:
- Располагайте самые частые запросы на верхнем уровне. Если главный запрос, по которому находят сайт компании, например, «Доставка продуктов», то не надо создавать структуру из серии «Услуги» → «Для клиентов» → «Доставка» → «Продукты». Это как раз основной метод SEO оптимизации структуры сайта.


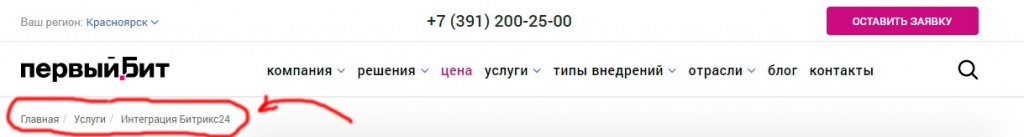
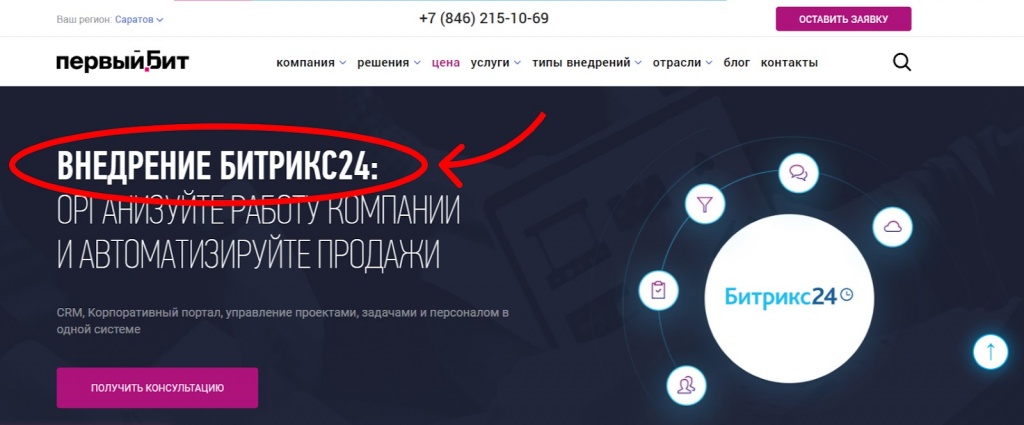
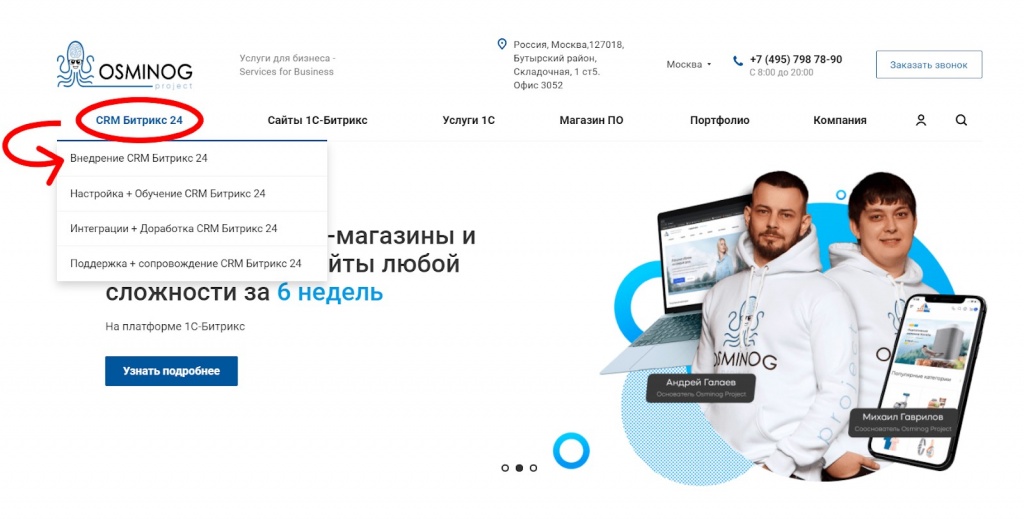
Допустим, пользователь вводит в поиск запрос «Внедрение Битрикс24», и среди первых страниц поиска находит сайт «Бит-24». В этом случае ключевой запрос пользователя сразу на главной странице.

Ключевой запрос прямо на главной странице — никуда не надо переходить
Но если пользователь продолжит искать другие сайты, то на четвертой странице поиска он найдет сайт конкурентов, которые тоже занимаются внедрением Битрикс24. Это объясняется тем, что ключевая фраза «Внедрение Битрикс24» только на третьем уровне вложенности: разработчики не учли этого при построении структуры своего сайта.

Ключевой запрос спрятан слишком глубоко в структуре сайта.
Какие бывают структуры
Всего есть два вида структур сайтов, которые зависят от типа: линейная или древовидная.
Линейная схема, самая простая. Подходит для сайтов-визиток: например, если речь идет об услугах репетиторов, дизайнеров или разработчиков игр. Еще применяется для одностраничных сайтов — еще их называют лендингами. Чаще на лендингах рекламируют какой-то конкретный продукт: курсы или, например, вегетарианские бургеры. Вот так выглядит типовая линейная структура портфолио копирайтера — можно заметить, что здесь один уровень вложенности.

Классическая схема портфолио: чем проще, тем лучше.
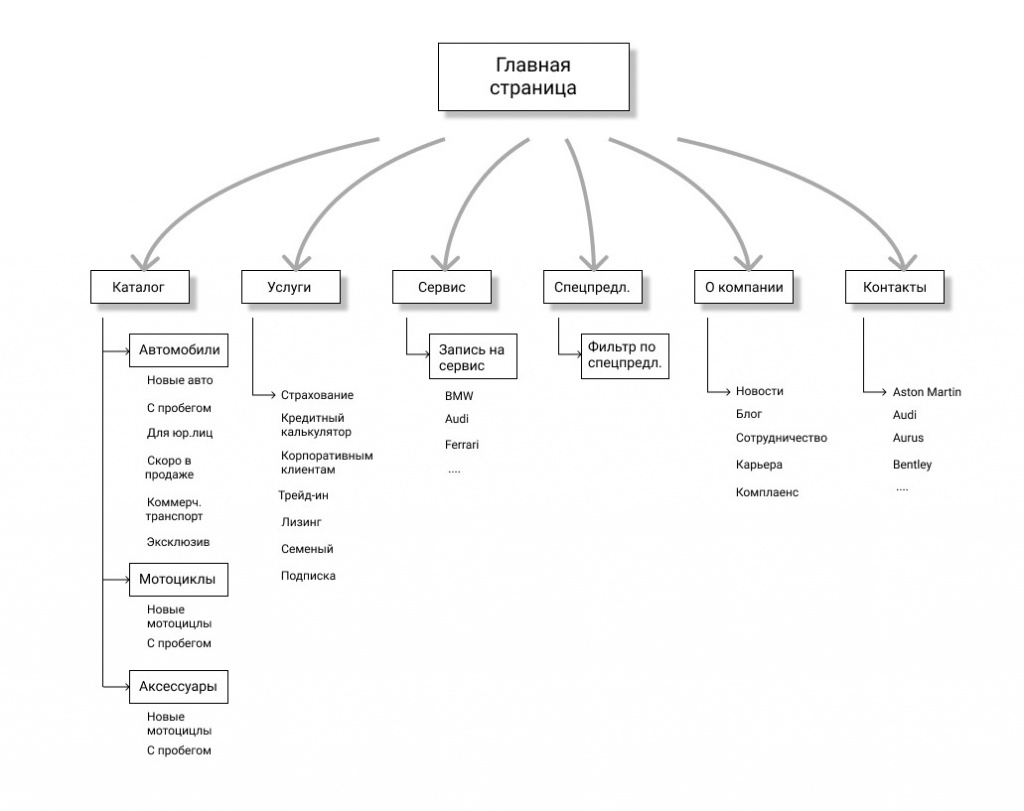
Древовидная структура сайтов более распространенная. Например, у интернет-магазинов и корпоративных сайтов чаще всего именно древовидная структура, с большим количеством вкладок и подразделов. Это усложняет навигацию, но без этого рассказать обо всех услугах и товарах невозможно. Например, вот упрощенная структура сайта интернет-магазина автомобильного дилера Авилон.
Чтобы пользователь мог легко ориентироваться в большом объеме информации на коммерческом веб-сайте, важно проектировать грамотную структуру сайта.

На самом деле, схема намного сложнее — много дополнительных вкладок и пересекающихся фильтров
Примеры
Не существует универсальных структур, шаблонов или схем сайтов: например, структура сайта булочной будет отличаться от структуры сайта кофейни. Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Сайтов-визиток
Главная задача сайта-визитки — зацепить посетителя и провести линейно по всем преимуществам. Структура всегда простая и рассказывает три вещи:
- кто мы,
- что мы можем сделать для вас,
- что мы уже сделали для других.
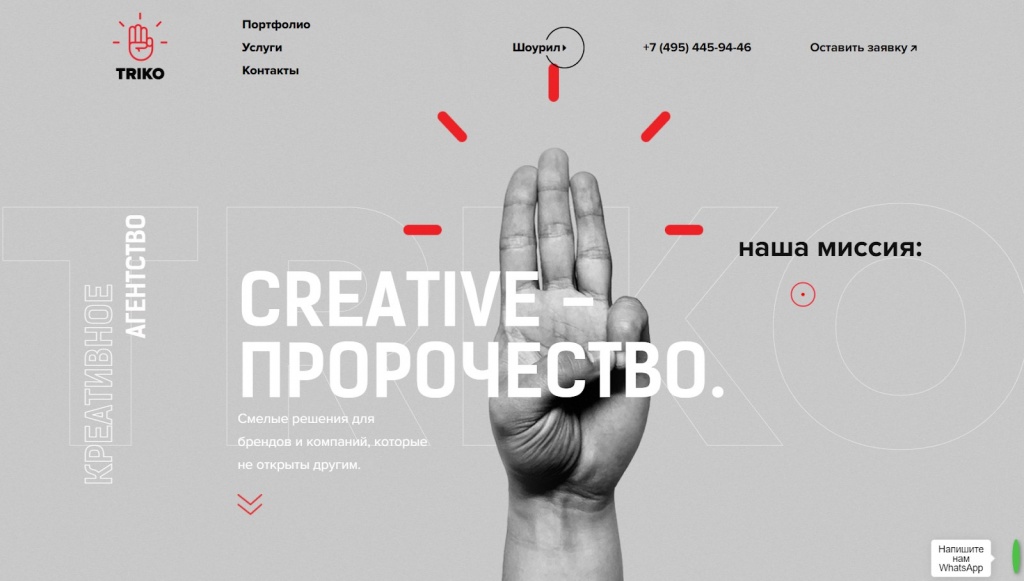
Хороший пример сайта-визитки креативного агентства. Агентство на то и креативное — изображение руки на экране движется за курсором мыши. Смелое дизайнерское оформление говорит: «Если нужно сделать „Вау“, чтобы все восхищались — это к нам». В этом случае блок с ценами необязателен. Агентство делает самые разные проекты на заказ, и их стоимость может колебаться от 10 тыс. до 5 млн. ₽.

Рука повторяет логотип — оригинальный дизайн, как раз в духе креативного агентства
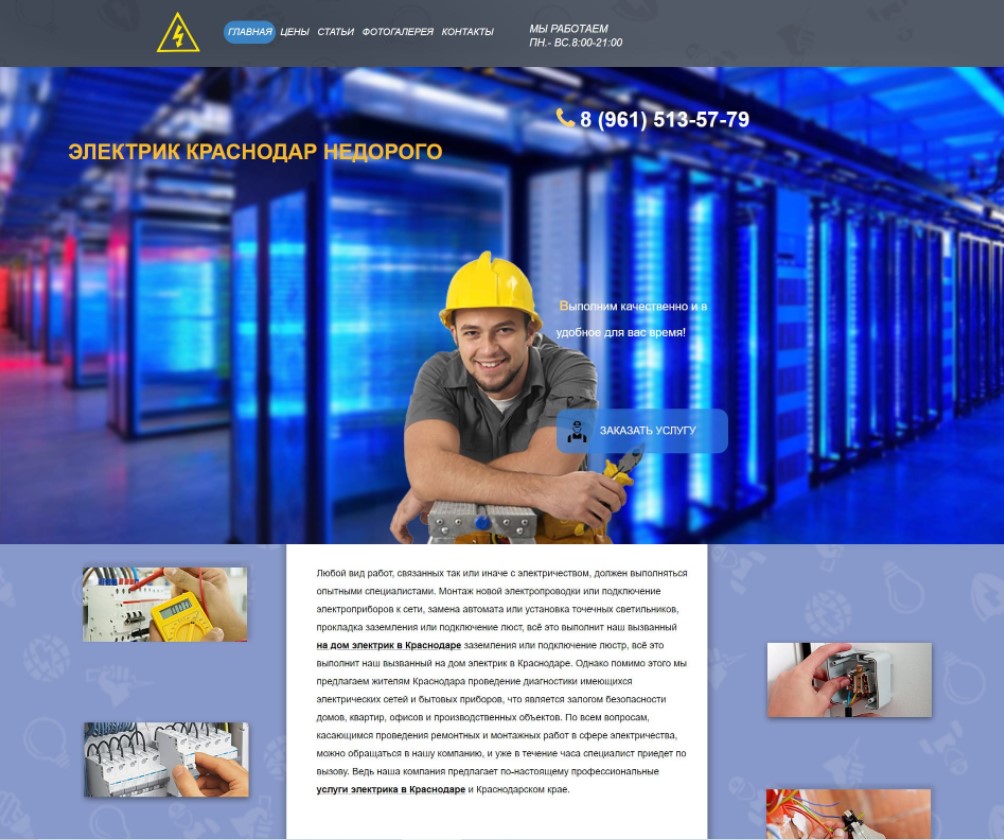
Плохой пример сайта-визитки электрика из Краснодара. Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.

Электрик из Краснодара как-будто занимается обслуживание серверов компании Яндекс.
Лендингов
В лендингах чаще всего отсутствует навигация — предполагается, что пользователь последовательно пролистывает все блоки на сайте и знакомится с продуктом. Поэтому при создании лендинга лучше придерживаться следующей последовательности блоков:
- Польза: рассказываем, чем помогает продукт;
- Свойства: показываем и доказываем отзывами, почему он помогает;
- Ситуации: описываем, в каких ситуациях надо использовать продукт;
- Сделка: даем цены и призываем к действию. Например купить, заказать или подписаться.
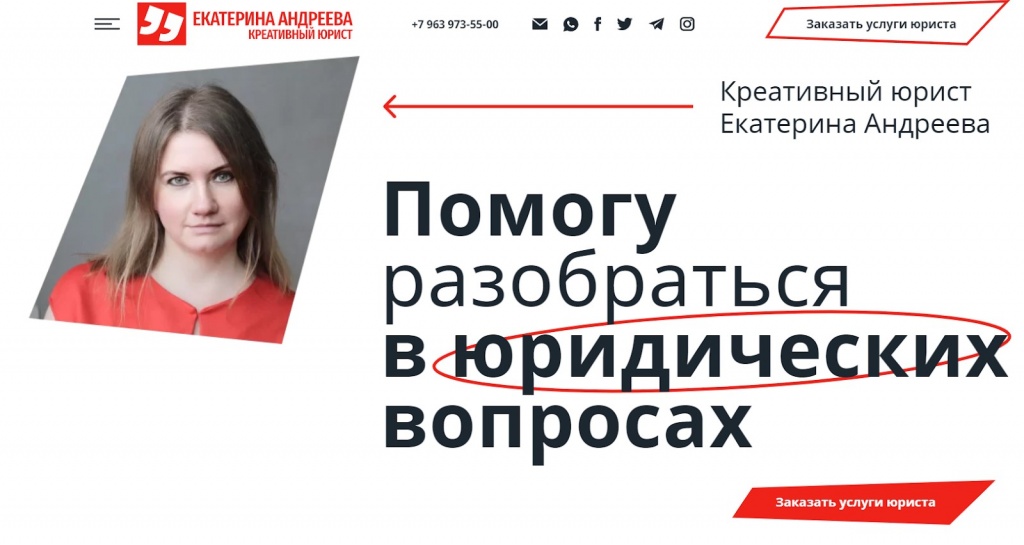
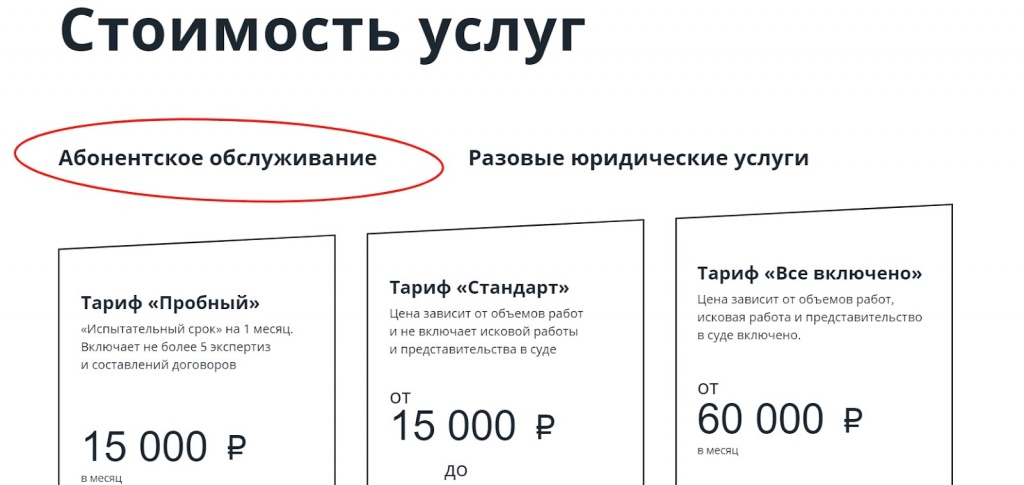
Хороший пример лендинга креативного юриста. Посетитель страницы последовательно проходит все блоки: знакомится с автором, услугой, преимуществами и в конце можно сразу заключить сделку.

Рассказываем о себе. Вверху контакты для связи, а на странице целых две кнопки «Заказать услуги юриста», чтобы пользователь не потерялся

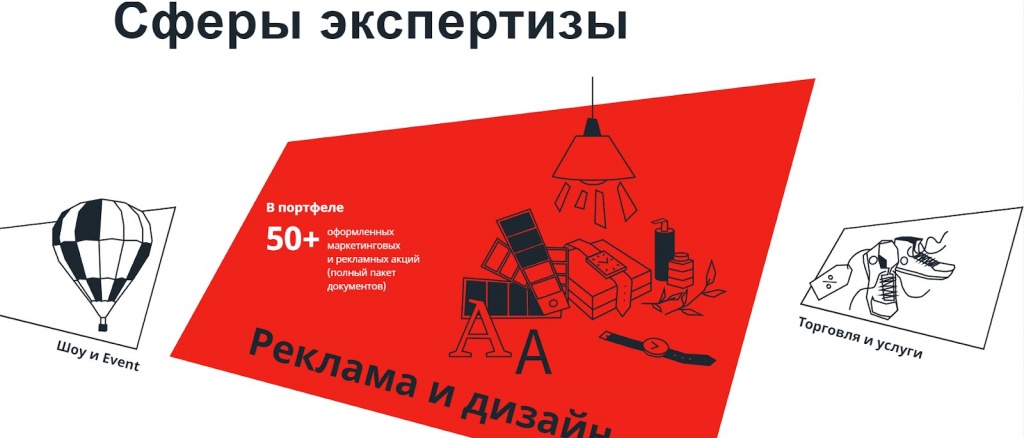
Рассказываем о самих услугах. Оформлено достаточно ярко, что характерно для лендингов — как и сайты-визитки, они должны цеплять внимание

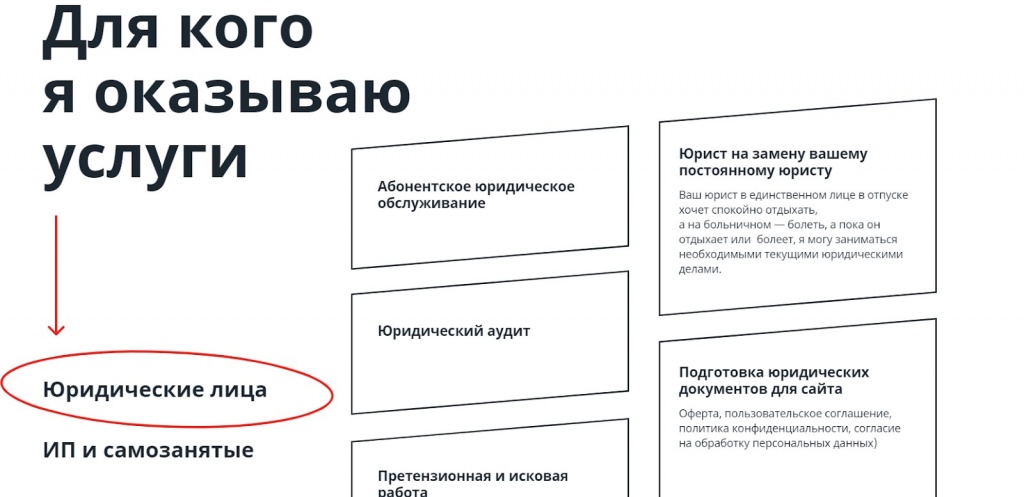
Рассказываем, для кого наши услуги полезны — готовые сценарии использования

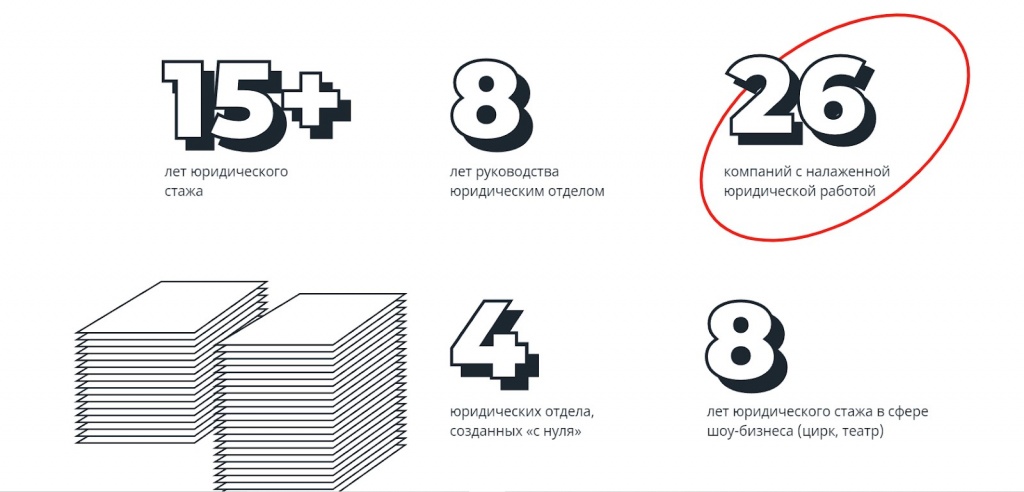
Рассказываем, почему нам можно доверять. Здесь всегда хорошо смотрится блок с отзывами

Рассказываем о ценах и призываем к тому, чтобы начать вместе работать
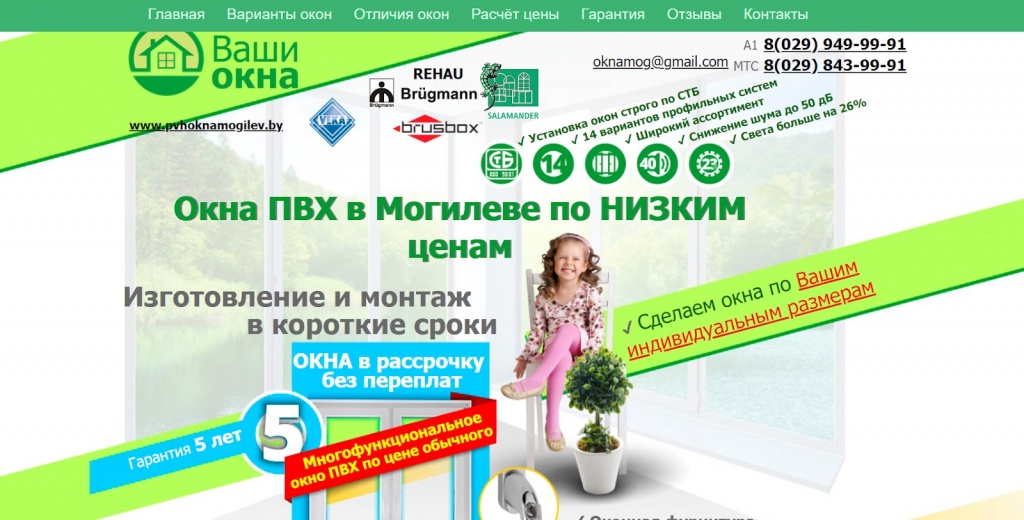
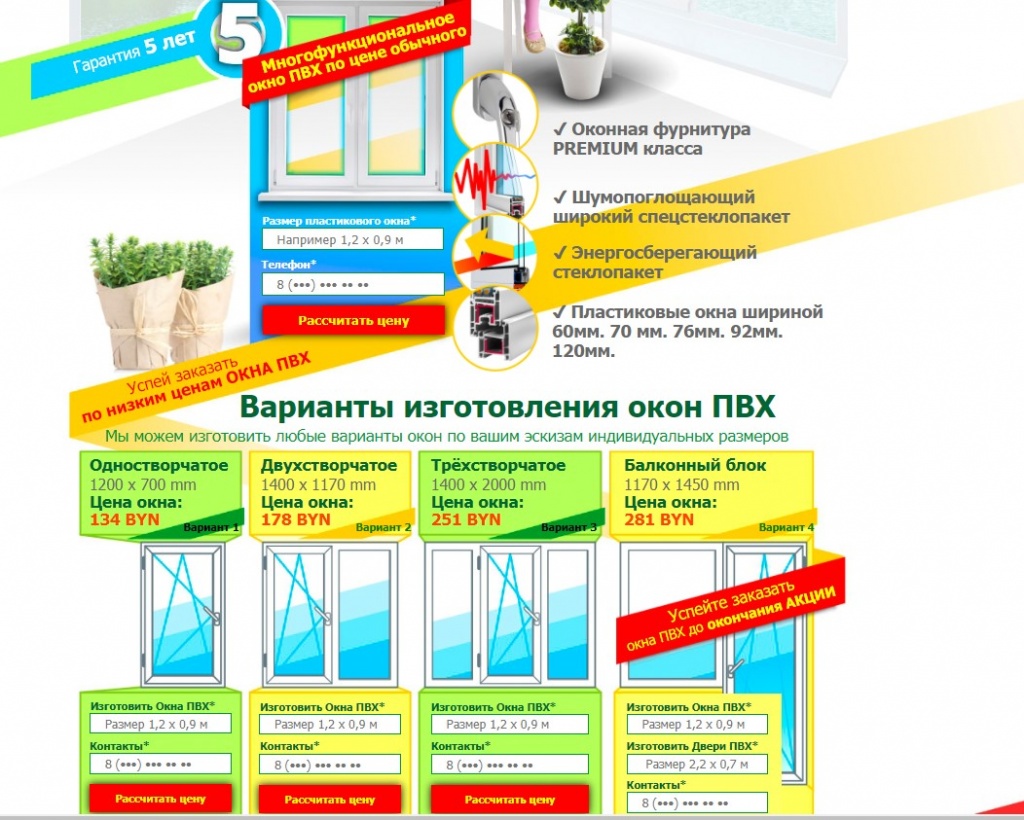
Плохой пример лендинга по продаже ПВХ окон. На главной странице посетитель сразу теряется от обилия информации и кричащих баннеров. Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».

Необычная подача буквально кричит на посетителя

Слишком много кнопок с расчетом цены — расположение элементов не помогает, а запутывает
Интернет-магазинов
Как правило, интернет-магазины продают много товаров разных категорий. Поэтому главная задача, в отличии от сайтов-визиток или лендингов — не привлечь внимание, а помочь найти и купить товар. Для таких сайтов логичная и четкая схема структуры становится критически важной. Навигация в интернет-магазине зависит от самого бизнеса, но есть типовые элементы:
- каталог, в котором товары правильно сгруппированы;
- строка поиска для клиентов, которые сразу знают, что хотят купить;
- профиль, в котором сохраняются адреса доставки, бонусные баллы и история заказов;
- карточки товаров с описанием и ценой;
- корзина, в которую перемещаются товары для покупки;
- фильтры для поиска товаров по логичным критериям..
Дополнительно можно помогать пользователю небольшими баннерами-подсказками с акциями или новостями.
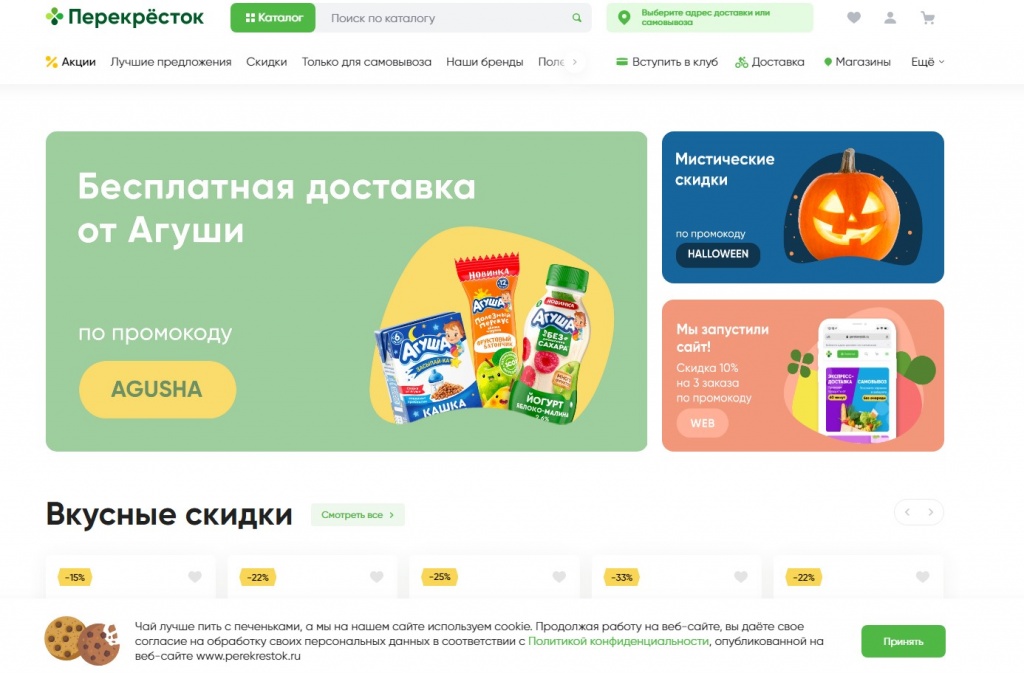
Хороший пример интернет-магазина «Перекресток». Все элементы логично расположены в привычных местах: пользователю легко найти нужный товар. Ненавязчивые баннеры помогают, а не отвлекают.

Сайт «Перекрестка» — победитель в номинации «Лучший интернет-магазин» по версии РуНета
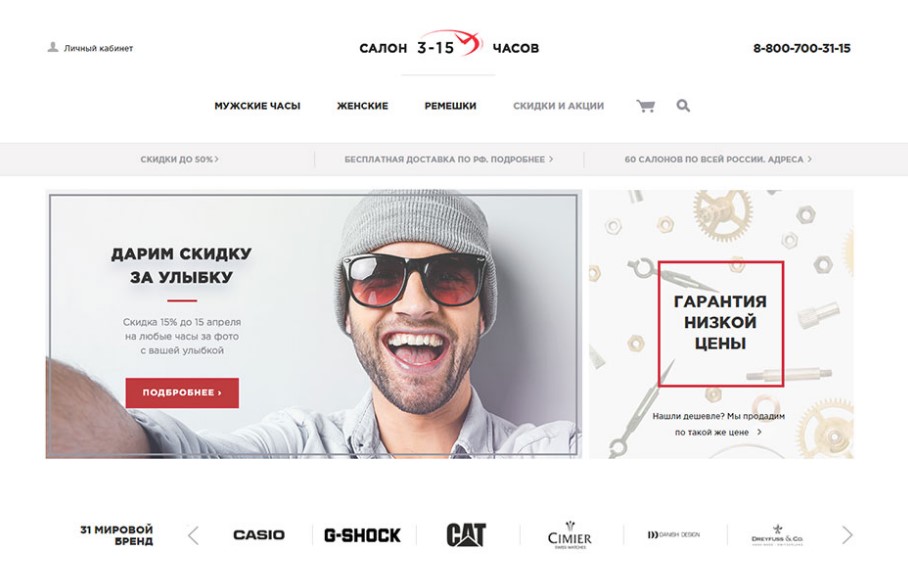
Подобная структура подходит, например, для магазина продуктов, обуви или одежды. Но для премиального товара такой подход не годится. Например, если речь идет об интернет-магазине часов. В этом случае бессмысленно добавлять раздел «Каталог» и умножать уровни вложенности. Достаточно добавить деление на мужские и женские часы, предложить ремешки и сделать отдельный фильтр по брендам. Для многих именно бренд часов — ключевой критерий выбор. Но даже в этом случае есть стандартные элементы: корзина, личный кабинет и поиск.

Главная страница интернет-магазина часов «3-15»
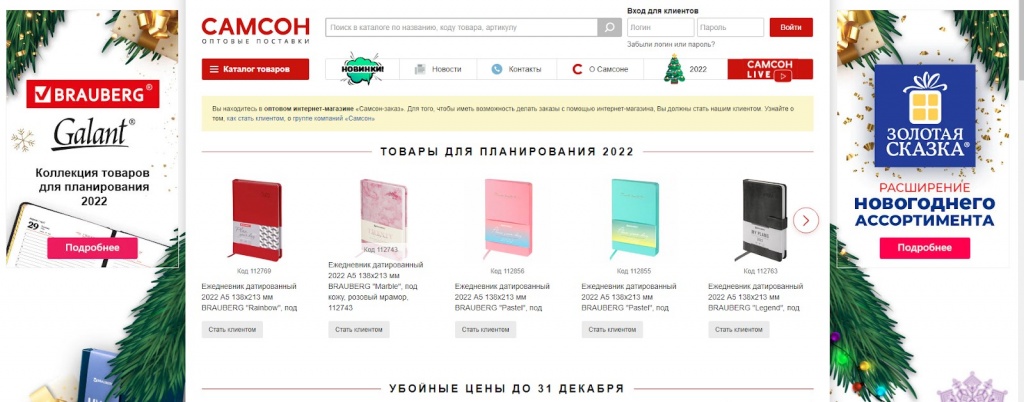
Плохой пример. Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.

Интернет-магазин различных товаров. Но непонятно, каких именно.
Корпоративных сайтов
Основная задача — рассказать об услугах или товарах компании. Корпоративные сайты часто не привязаны к прямым продажам, в отличии от интернет-магазинов. Структура страниц очень зависит от рода деятельности компании — это могут быть вузы или благотворительные фонды, а могут быть агрегаторы такси или пиццерии. Но часто на страницах применяют следующие элементы:
- информация о компании: история или миссия;
- описание услуг или продуктов;
- условия и преимущества работы;
- контактная информация: адреса, телефоны, представительства;
- вакансии;
- новости, пресс-релизы;
- юридическая информация: реквизиты, договоры, оферты.
Дополнительно некоторые компании ведут свой блог — уникальные статьи увеличивают трафик и повышают место в поисковой выдаче.
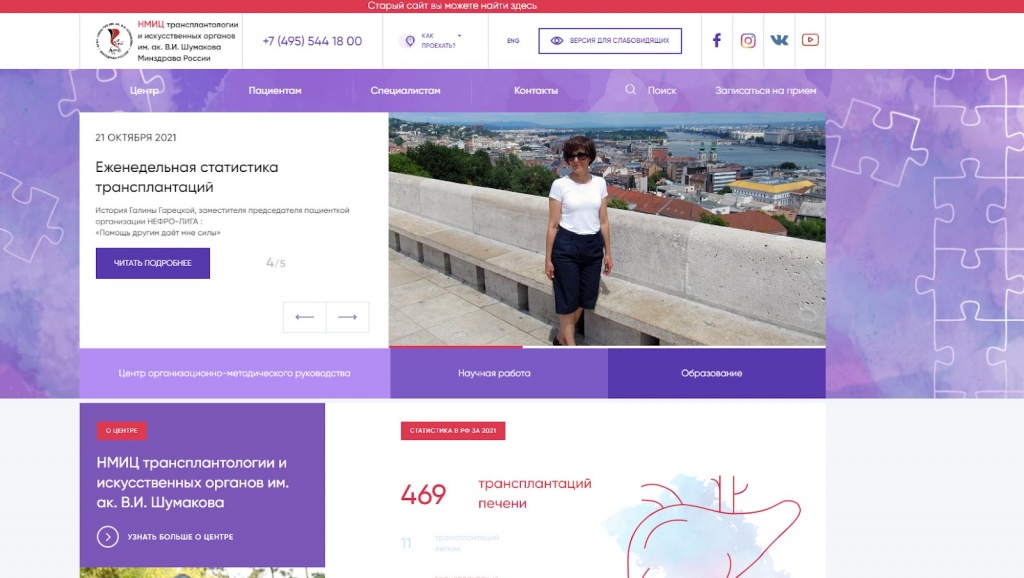
Хороший пример — корпоративный сайт НМИЦ трансплантологии им. В.И. Шумакова. Все элементы навигации под рукой: врач сразу откроет вкладку «Специалистам», посетители — вкладку «Пациентам», а СМИ или бюджетные организации — вкладку «Центр». Преимущества поданы ненавязчиво, в виде стилизованного органа, который появляется при щелчке мыши: интерактивные элементы заставляют посетителя расслабиться.

Главная страница сайта. Вся структура заточена, чтобы было удобно и врачам-специалистам, и пациентам.
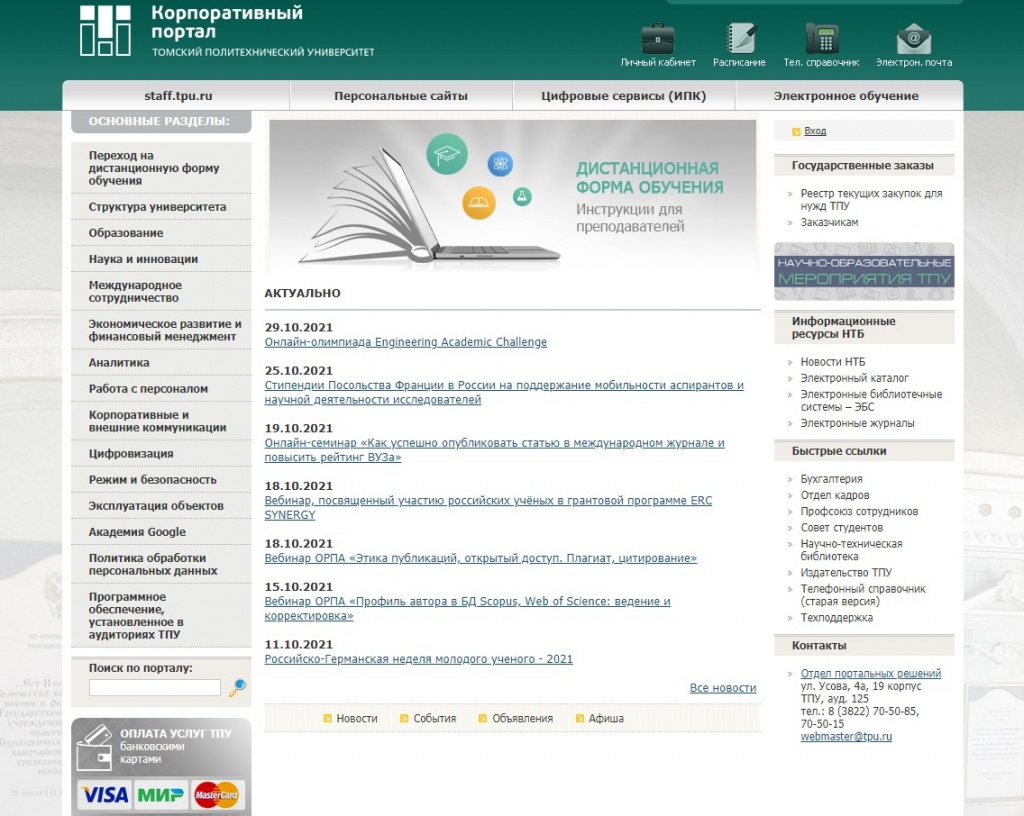
Плохой пример — сайт Томского политехнического университета. Элементы перемешаны и совершенно непонятно, куда смотреть посетителю. Логично было бы разделить на разделы: «Студентам», «Преподавателям», «Инвесторам» и перенести в верхнюю часть сайта (шапку). Убрать навигационные панели слева и справа и сделать более интересное визуальное оформление.

Сайт Томского политехнического университета словно пришел из начала 2000-х.
Как составить правильную структуру
Чтобы поисковые системы ранжировали сайт как можно выше, названия и содержание разделов должны соответствовать ключевым запросам, которые пользователи чаще всего вводят в поисковой строке. Более частые запросы должны быть на верхнем уровне структуры, а менее частотные — в дочерних элементах, таких как вкладки навигационной панели. Разберем пошагово, как на основе этого принципа составить правильную структуру и какими программами пользоваться.
- Например, если вы владелец московского автосалона, то сначала нужно понять, по каким ключевым запросам чаще всего пользователи ищут автомобили. Для этого нужно воспользоваться бесплатным сервисом Яндекс Вордстат. В нашем примере это могут быть запросы «Автосалон в Москве» и «Автосалон автомобилей с пробегом».
- Дальше нужно проанализировать конкурентов. Для этого вводим ключевые запросы в поиск и смотрим топ выдачи в Яндекс и Гугл. Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
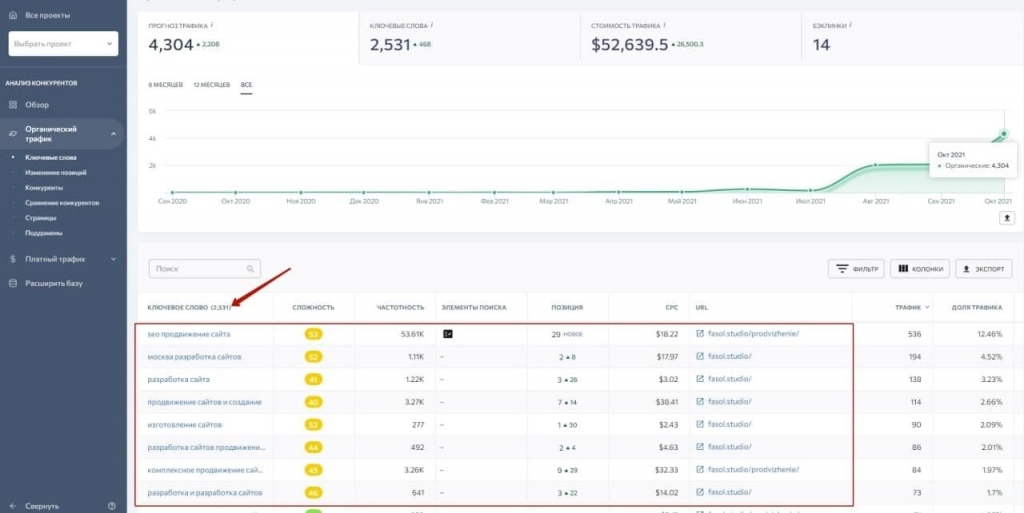
- Теперь разберемся, насколько сайты конкурентов успешны: сколько у них посетителей и откуда они приходят. Для этого можно воспользоваться многофункциональными SEO программами serpstat (оптимальный тариф стоит 119 $) или seranking (стоит 1950 ₽ — можно оплачивать депозитом, за использование инструментов). Кроме статистики мы еще получаем дополнительные ключевые запросы, по которым пользователи заходят на сайт. Результаты заносим в Excel таблицу.

Пример анализа конкурентов. Получаем статистику выдачи и ключевые запросы

Заполненный xls файл. Можно учитывать не все данные — например, обойтись без анализа посещений с десктопа или мобильных телефонов
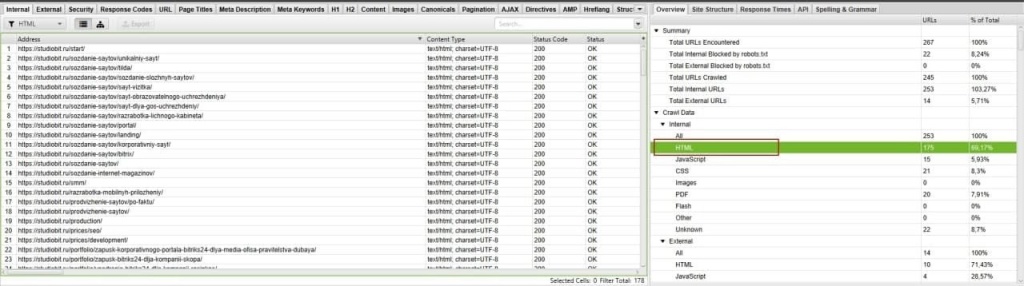
- Теперь нам нужно построить структуру сайтов каждого из отобранных конкурентов. Для этого нужно выгрузить все страницы с заголовками. Для этого есть специальные программы — например, Screaming Frog (стоимость 149 $ на год). Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
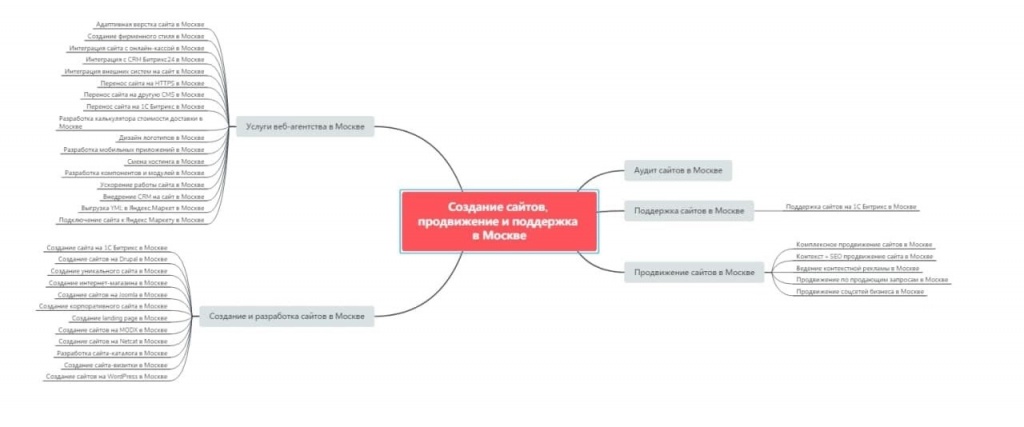
- Чтобы визуализировать данные и получить майнд-карту сайта, можно воспользоваться сервисом XMind Map (стоимость полного функционала 60$ в год). Вводим в программу выгруженные страницы каждого сайта конкурентов и получаем несколько структур со всеми ветвлениями.
- После этого нужно создать майнд-карту уже нашего сайта в программе XMind Map. Для этого анализируем майнд-карты конкурентов: общие ветки с одинаковыми ключевыми запросами объединяем; уникальные ветки добавляем отдельно; лишние ветки, которые явно не подходят, удаляем.
-
Но одних ключевых запросов мало. Для проработки правильной структуры нужно получить список всех запросов, по которым пользователи ищут наш товар. Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
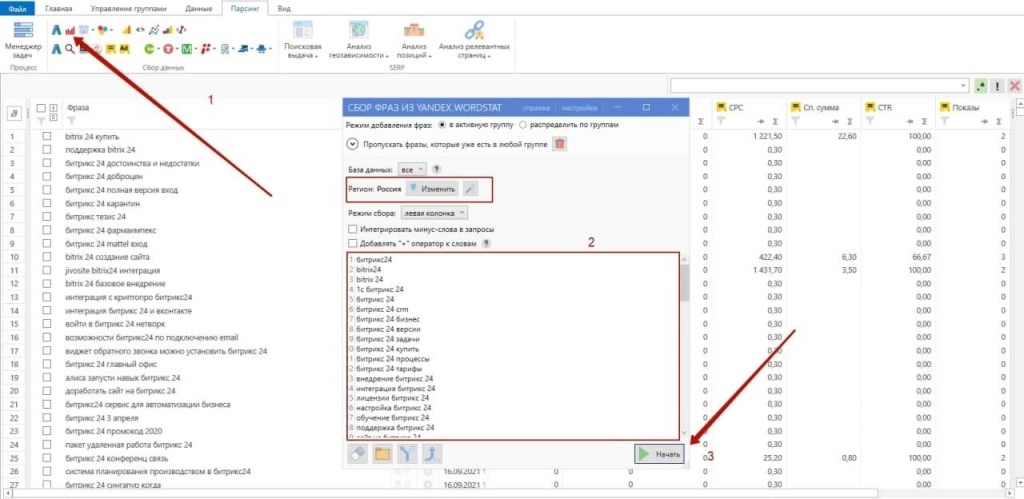
Чтобы получить ядро, можно вводить каждый ключевой запрос вручную в Яндекс Вордстат и копировать все результаты, но проще воспользоваться парсером — специальной программой, которая подставляет ключевые запросы и собирает данные автоматически. Например, можно воспользоваться программой Key-Collector (стоимость 2200 ₽ навсегда). - Затем семантическое ядро нужно нужно кластеризовать — проще говоря, разбить запросы по группам. Каждая группа — это отдельная страница нашего сайта. Подойдет программа KeyAssort (стоит 29,95 $ за пожизненное пользование). Например, семантически одинаковые запросы «Подключение Битрикс24» и «Как подключить Битрикс24» попадут в одну группу.
- Осталось сравнить майнд-карту нашего сайта на основе анализа конкурентов с данными, которые мы получили после сбора семантического ядра и кластеризации. При необходимости дополняем майнд-карту и получаем наиболее окончательную и наиболее полную структуру сайта с точки зрения SEO оптимизации.

Все страницы выгружены в отдельный файл — теперь их можно структурировать.

Так выглядит майнд-карта сайта — все наглядно, видны ключевые запросы и логическая иерархия.

Собрать всю семантику в Key-Collector очень просто — вводим ключевые запросы и нажимаем кнопку «Начать»

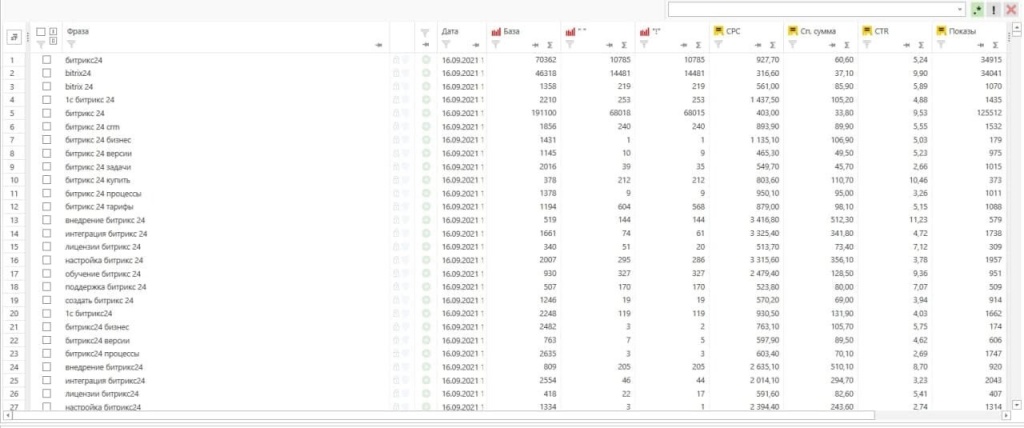
Получаем полные данные, которые можно отсортировать по частотности запросов

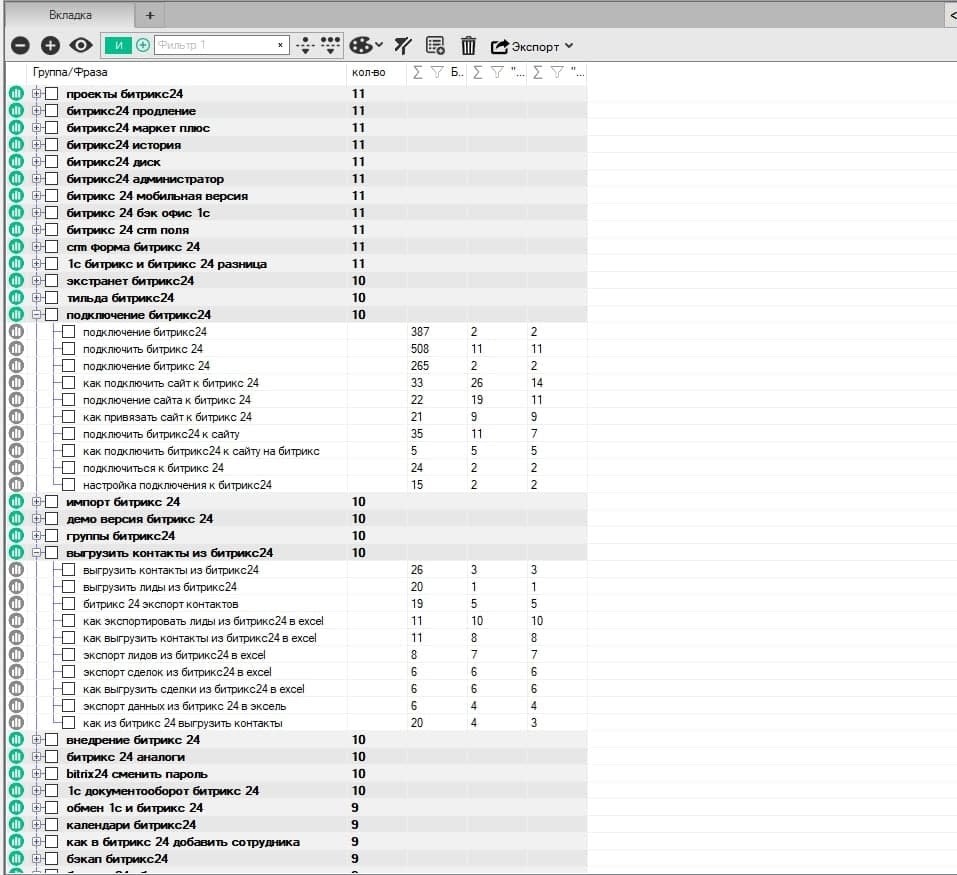
Кластеризация запросов в KeyAssort. Получаем готовые ветки для сайта.
Если делаете сайт не с нуля, а оптимизируете существующую структуру, то со старых URL адресов надо сделать переадресацию на новые с помощью специальной процедуры настройки редиректов.
Выводы
Разработка и построение структуры сайта — сложный и кропотливый процесс, для которого лучше использовать специализированные программы. Сформулируем основные рекомендации для бизнеса:
- составляйте логически понятную структуру. Навигация должна помогать, а не мешать;
- используйте файлы sitemap.xml и robots.txt — так мы помогаем поисковым роботам найти рабочие страницы для пользователей и скрываем от них служебные разделы;
- анализируйте структуру сайтов конкурентов;
- собирайте наиболее полное семантическое ядро конкурентов и кластеризуйте;
- ориентируйтесь на структуру страниц и дизайн наиболее успешных сайтов.
В реальности на индексацию страниц влияет не только структура сайта. Нужно учитывать еще много факторов: возраст домена, внешние ссылки на авторитетных ресурсах, правильные HTML теги, описание в полях title и description и другие..
Особенно важен качественный контент: статьи, описания товаров или иллюстрации должны быть уникальными и полезными посетителю. Если вернуться к примеру с рестораном: можно продумать сколь угодно удобное меню, дать посетителям адекватные цены в уютном помещении с приятным персоналом. Но если сами блюда невкусные, то никакой ресторанный критик не даст такому ресторану звезду Мишлена и не будет рекомендовать другим посетителям.
Рекомендуемые статьи
Укажите Ваши контактные данные и мы обязательно Вам позвоним